iPhone 6でのGoogle Adsenseなどの広告表示について
- 2014.09.29
- ウェブサイト運営

iPhone 5は横320px、iPhone 6は横375px
このブログにもGoogle Adsenseの広告を掲載しているわけですが、iPhone 5とiPhone 6で広告の見え方に差がありました。iPhone 6で横幅が広がったため、スマートフォンに最適化されていた横幅320pxの広告では右側もしくは両端にスペースが生じます。
スポンサーリンク
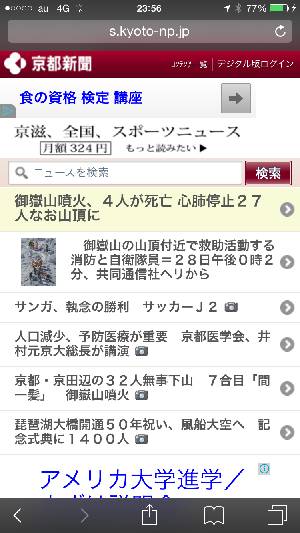
iPhone 6 Safariでの見え方
320x100pxの広告

ここで表示されている広告は320x100pxのものです。
これは調整後のため中央に表示されていますが、調整前は左端によって表示されていました。例えば、京都新聞のスマホ版上部に表示されている広告は、2014年9月28日現在でも左端に寄っています。

300x250pxの広告

こちらも広告をセンタリングしていますが、iPhone 5の時よりも左右のスペースが空いています。
iPhone 6 Echofonのブラウザでの見え方
320x100pxの広告

























コメントを書く