HTMLコードを縮小・圧縮する「Compress HTML」
- 2014.12.07
- ウェブサイト運営


「ウェブサイトのページ表示速度がSEOに影響する」と言われるようになって、ここ最近ページの表示速度改善に取り組んでいます。
サーバー側の改善も1つの方法なのですが、コンテンツ制作側にも出来ることがあります。ファイルサイズを小さくして、ページ表示に必要なデータ転送量を減らすことで、ページ表示速度を改善します。
例えば画像の最適化。デジカメで撮ったままの数MBある写真をそのままアップするのではなく、適正なサイズに縮小してjpgの品質をできるだけ下げることでファイルサイズを大幅に小さくできます。
その他にHTMLやCSS、JavaScriptのコード縮小をすることでファイルサイズを小さくできます。
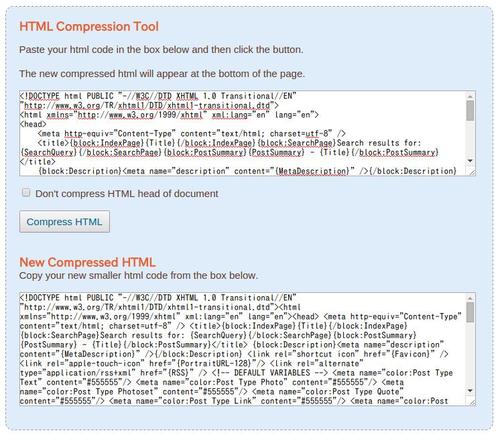
HTMLコードの縮小に便利!「Compress HTML」
僕がHTMLコードを縮小するのに使っているのは「Compress HTML」です。
このブログはTumblrで構築しているのですが、(【追記】このブログは2015年3月29日にBloggerに移転しました。)Tumblrの場合テンプレートがなくて1つのコードですべてのページを制御します。CSSやJavaScriptも基本的に1つのコードに入れ込みますし、トップページや記事ページに表示する要素の出し分けにはTumblr独自のタグを使用します。
そうするとコードが長くなってしまうのですが、それを縮小してくれるのが「Compress HTML」です。不要な改行、スペース、タブを削除してHTMLコードを縮小してくれます。
スポンサーリンク
使い方
使い方は簡単。

上側のボックスに縮小したいHTMLコードをコピペして、「Compress HTML」ボタンを押すだけ。すると下側のボックスに縮小されたHTMLコードが書きだされます。「Don’t compress HTML head of document」にチェックを入れておくと、<head>タグ内は縮小しないままにしてくれるので、<head>タグ内の改修頻度が高い場合に便利です。
縮小前のコードはバックアップ保存しておいて、縮小後のコードを反映させればOKです。
このブログのコードは約1,000行、テキストファイルで48.6KBあるのですが、「Compress HTML」で縮小することによって31.4KBになりました。約2/3のファイルサイズになっているので、その分ページ表示時のデータ転送量を削減できることになります。
ちなみに、縮小したHTMLコードそのまま反映させると忍者おまとめボタンが表示されなくなりましたが、これは <






















コメントを書く